This tutorial will explain three different ways to create very simple yet elegant header-style text effects, using only two Layer Styles each time.
The Final Result:
Notes:
* the software used in this tutorial is Adobe Photoshop CS5 Extended
* the size of the final result image is 1024 * 768
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
* the size of the final result image is 1024 * 768
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
Resources:
* old paper texture by ~klimek.
* Brush Pack-Horizontal Dividers by ~MouritsaDA-Stock.
* Brush Pack-Horizontal Dividers by ~MouritsaDA-Stock.
Effect 1: Drop Shadow and Gradient Overlay
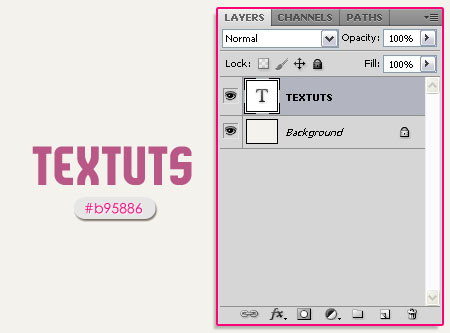
- The example used is the current TEXTUTS header. The Background color is #f4f2ed, and the text color is #b95886 but you can use any colors you want.

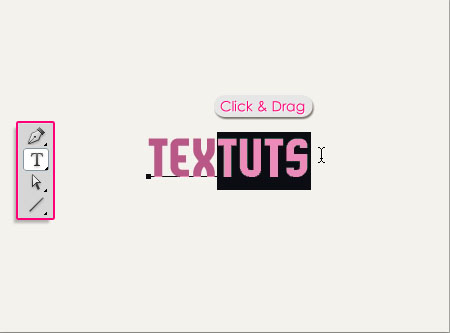
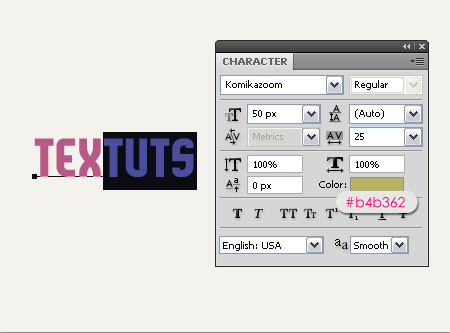
- If you want to add more than one color to the text, you can use the Type Tool to select the characters you want to add a different color to, then click the color box in theCharacter panel (Window -> Character) to choose the color.
Here, the color used is #b4b362.


- To achieve the result in the header, I duplicated the text layer first then changed the colors, so that I had two layers, one with the first color and one with the second color, then, I rasterized both layers, and deleted the second half of the layer on the top.

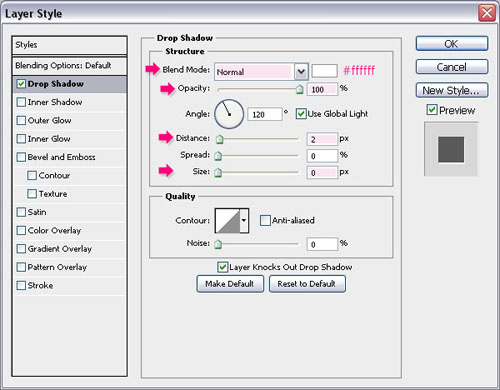
- Double click the text layer to add the Drop Shadow Layer Style. Change the Blend Mode to Normal and the Opacity to 100%, we want to get the color as it is. Then, change the Distance to 2 and the Size to 0. The shadow should look more like a “Stroke” rather than an actual shadow, so it shouldn’t be so far from the text, and it shouldn’t be blurry as well.
Finally, the color should be a bit lighter than the Background color. In this case, it is White (because the Background is very light).
Finally, the color should be a bit lighter than the Background color. In this case, it is White (because the Background is very light).

This should create a subtle elegant effect, giving the text some depth.

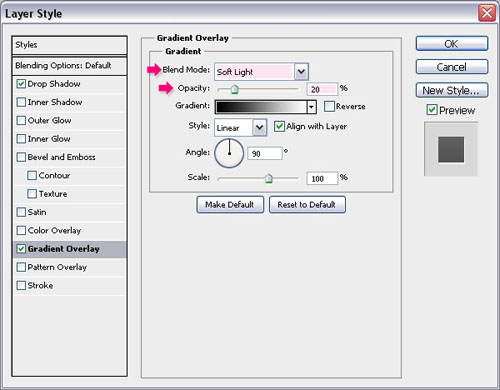
- You can also go ahead and add a Gradient Overlay, changing the Blend Mode toSoft Light, and the Opacity to something around 20%.

- And that’s pretty much it, super easy yet a really cool effect.

Effect 2: Drop Shadow and Stroke
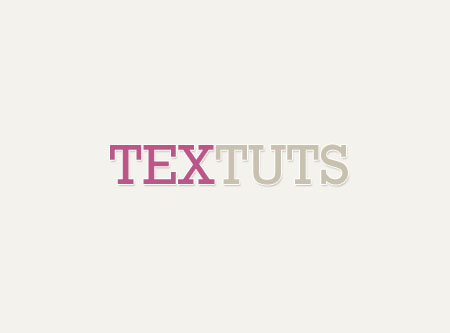
- The example used is the previous TEXTUTS header (which I’ve got a couple of requests to do a tutorial for  ). The Background color is #f4f2ed as well, and the text colors are#b95886 and #c8c1b0.
). The Background color is #f4f2ed as well, and the text colors are#b95886 and #c8c1b0.

Double click the text layer to apply the Layer Styles:
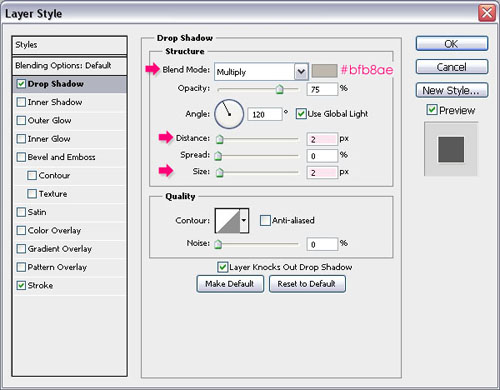
- Drop Shadow: Change the color to #bfb8ae (a couple of shades darker than the Background color), the Distance to 2 and the Size to 2 as well.

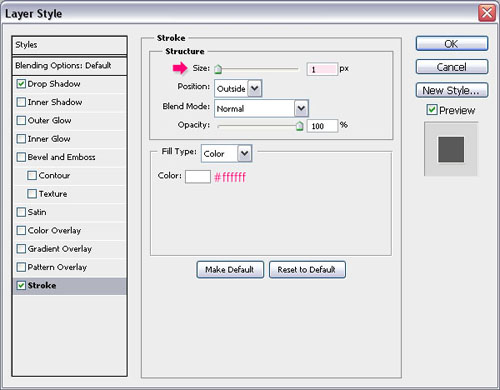
- Stroke: Change the color to #ffffff (a couple of shades lighter than the Background color), and the Size to 1.

- This effect adds a subtle 3D look to the text.

Effect 2: Drop Shadow and Inner Shadow
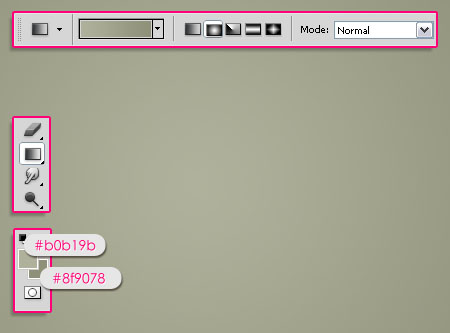
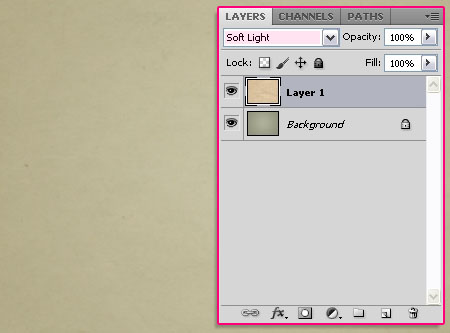
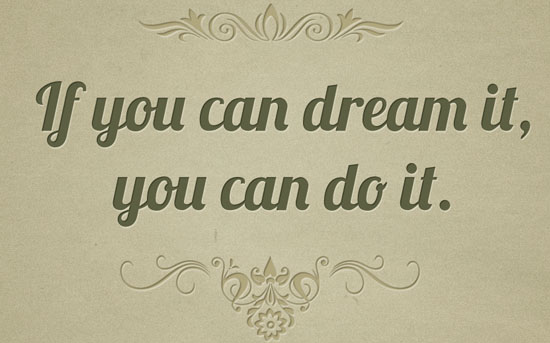
- For the last effect, we are going to create a very simple vintage looking poster. So set the Foreground color to #b0b19b and the Background color to #8f9078, then create aRadial Gradient from the center of the document to one of the corners.

- Place the old paper texture image on top of the Background, resize it if needed, and change its Blend Mode to Soft Light.

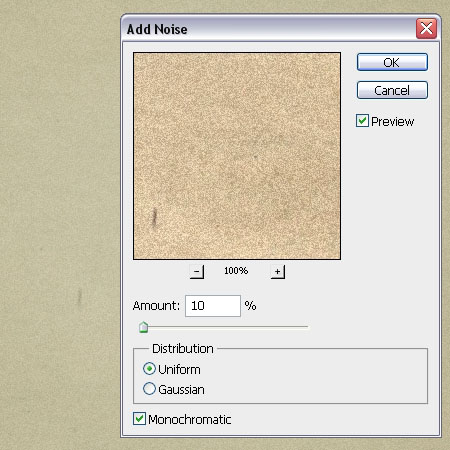
- Go to Filter -> Noise -> Add Noise, and set the values as shown below:

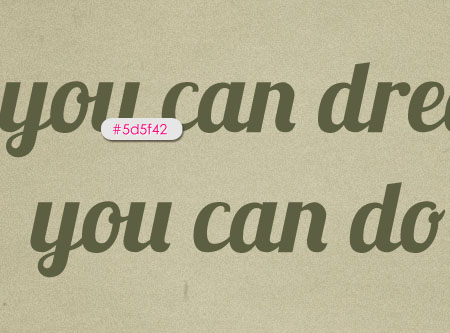
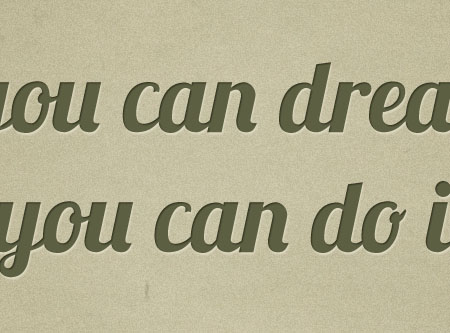
- Create the text using the color #5d5f42. The font used is Lobster and the Size is 100 px.

Double click the text layer to apply the Layer Styles:
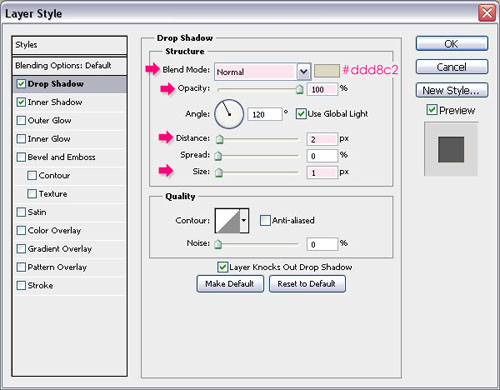
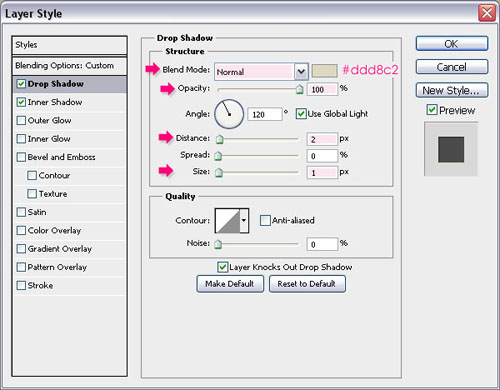
- Drop Shadow: Change the Blend Mode to Normal, the Opacity to 100%, the color to#ddd8c2, the Distance to 2 and the Size to 1.
(Note that bigger text sizes might need bigger Layer Styles’ values.)
(Note that bigger text sizes might need bigger Layer Styles’ values.)

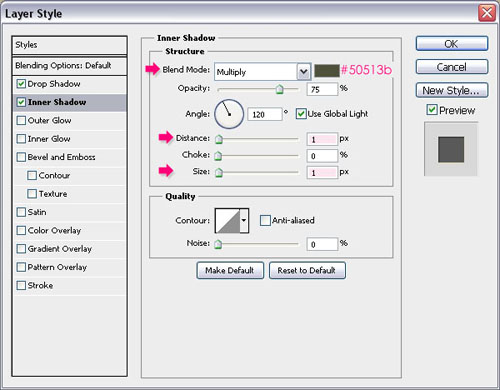
- Inner Shadow: Change the color to #50513b (a darker shade of the text color), theDistance to 1 and the Size to 1.

- This adds a very nice depth to the text, making it look like it’s engraved into the Background.

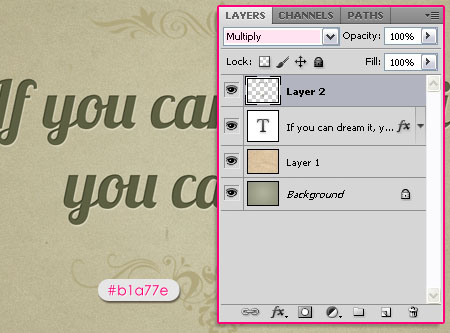
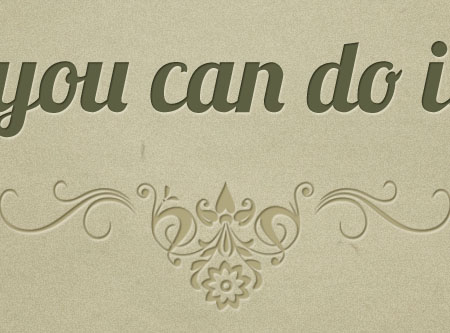
- Add a new layer on top of the text layer, and change its Blend Mode to Multiply. Set the Foreground color to #b1a77e, and use the Brush Pack-Horizontal Dividers to add some nice decorations.

Again, double click the layer to apply the Layer Styles:
- Drop Shadow: Change the Blend Mode to Normal, the Opacity to 100%, the color to#ddd8c2, the Distance to 2 and the Size to 1.
(This is basically the same Drop Shadow applied to the text layer.)
(This is basically the same Drop Shadow applied to the text layer.)

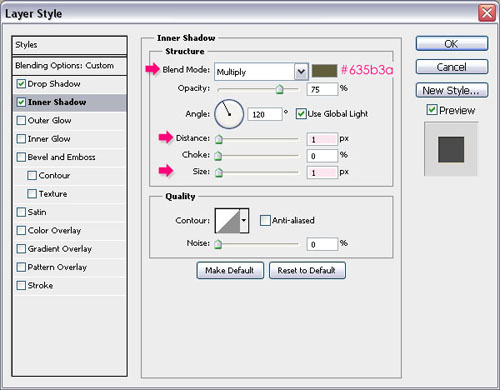
- Inner Shadow: Change the color to #635b3a (a darker shade of the brush color), theDistance to 1 and the Size to 1.

- And that’s it! Look how awesome the effect is!

Hope you found the tutorial useful. If you have any more requests please send them through the contact form.
copied from http://textuts.com

No comments:
Post a Comment